
Genre: eLearning | MP4 | Video: h264, 1280x720 | Audio: AAC, 48.0 KHz
Language: English | Size: 3.59 GB | Duration: 6h 43m
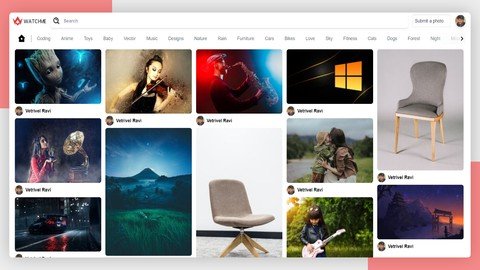
Build your own Social Media Application by using ReactJs , Sanity, Tailwind CSS
What you'll learn
How to create modern UI
learn how to use Sanity Content Platform
learn how to use Tailwind Css
Learn how to convert modern UI into live website
Learn how to use Hooks in Reactjs
Description
Learn how build a react project from the scratch, and configure the Google Cloud API Services in your project. Build the project and deploy it. In this course you will learn about ReactJs , Tailwind CSS and Sanity Content Platform.
React
React is a free and open-source front-end jаvascript library for building user interfaces based on UI components. It is maintained by Meta and a community of individual developers and companies. React can be used as a base in the development of single-page or mobile applications.
Before we continue, note that Hooks are
Completely opt-in. You can try Hooks in a few components without rewriting any existing code. But you don't have to learn or use Hooks right now if you don't want to.
100% backwards-compatible. Hooks don't contain any breaking changes.
Available now. Hooks are now available with the release of v16.8.0.
Sanity
Sanity-io is the unified content platform that powers better digital experiences. Sanity Studio is an open-source single page application built with React.js. You define your content models with simple jаvascript. You can also extend it with your own React.js components. The Studio comes with advanced features that lets you tailor workflows for your editors. You can also install and make plugins for Sanity Studio and publish them on npm.
Tailwind CSS
Rapidly build modern websites without ever leaving your HTML. A utility-first CSS framework packed with classes like flex, pt-4, text-center and rotate-90 that can be composed to build any design, directly in your markup.
Chapters covered
1. Creating React project & configuring React Settings
2. How to create reusable components
3. What is react hook?
4. How to style the react components
5. How to build responsive designs
6. How to setup up a project in Sanity
7. How to configure Google Cloud API & Services
8. How to use Tailwind CSS
9. How to deploy the project in Netlify
Who this course is for
Students who are will to start their journey as UI developer & Full Stack Developer
Homepage
https://www.udemy.com/course/full-stack-modern-social-media-app-for-beginners/Buy Premium From My Links To Get Resumable Support,Max Speed & Support Me

https://uploadgig.com/file/download/5f4735A19567E16C/7uo2z.F.S.M.S.M.A..F.B.part1.rar
https://uploadgig.com/file/download/7f21c779b530D0D1/7uo2z.F.S.M.S.M.A..F.B.part2.rar
https://uploadgig.com/file/download/95De7Caef46f77A7/7uo2z.F.S.M.S.M.A..F.B.part3.rar
https://uploadgig.com/file/download/c5377828eD55F718/7uo2z.F.S.M.S.M.A..F.B.part4.rar

https://rapidgator.net/file/e9d9b34bbfb86638078e34c0de414756/7uo2z.F.S.M.S.M.A..F.B.part1.rar.html
https://rapidgator.net/file/ea9a073a98f45ef4ee8005800e994326/7uo2z.F.S.M.S.M.A..F.B.part2.rar.html
https://rapidgator.net/file/e9add8b07342180d54a0f50684db0f6f/7uo2z.F.S.M.S.M.A..F.B.part3.rar.html
https://rapidgator.net/file/4e001270f05987c152c995c7412e6d74/7uo2z.F.S.M.S.M.A..F.B.part4.rar.html
Links are Interchangeable - No Password - Single Extraction
